Googleのロゴとか一覧出力してみた
先日よりGoogleのトップページがリニューアルされ各ページのレイアウトも変わり、そしてGoogleのロゴもフラット化されました!
ということで何を思ったか検索結果とかに使われてるGoogleのロゴパックを一覧出力(?)してみた話。
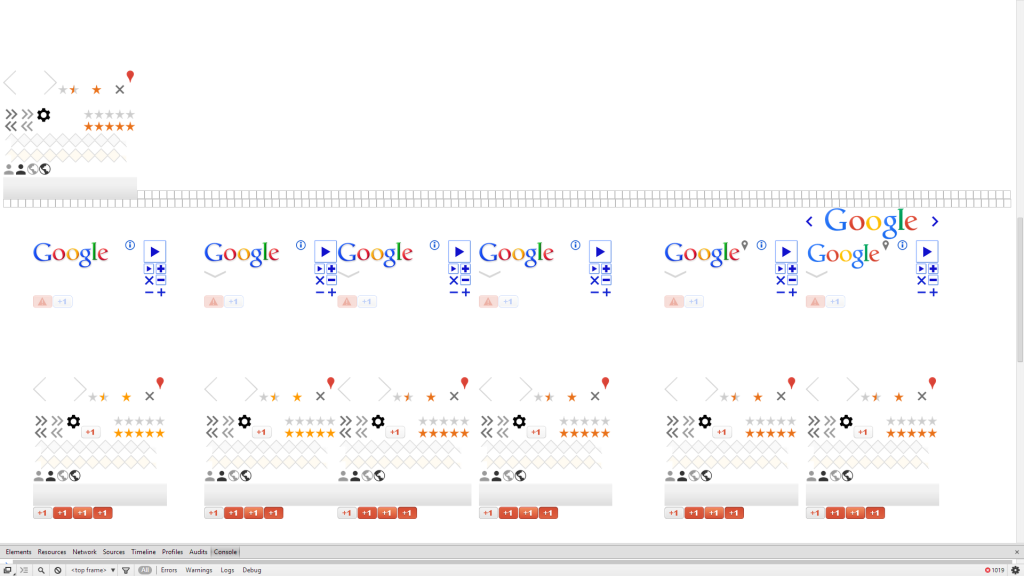
とりあえず部分的にはこんな感じ。
フラットロゴが少しだけあります…
ちなみになにもない□が並んでいるのはエラー(404)連番でもいくつも飛んでいる部分がある模様
今回はabout:blankに羅列。
ブラウザはChromeの場合で書いてますが、FireFoxでもいけるかも。
Webkit系およびBlink系ならまあ基本的にChromeと同じ。
Ctrl+Shift+JでJavasriptコンソールを起動
まずはjQueryをロード
document.body.appendChild(
function(){
src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js";
sc = document.createElement("script");
sc.type="text/javascript";
sc.src=src;
sc.onload = function() {
window.jQuery.noConflict();
};
return sc;
}()
);
そして画像をforで一気に読み込む
for(i=1 ;i<=166;i++){
url="https://www.google.co.jp/images/nav_logo"+i+"_hr.png"
jQuery("body").append("<img src='"+url+"'>")
}
これでまあ全部並ぶ筈。
エラー処理はしてないからするなら適当に。
よこに並べてギャラリーとかするなら適当にプラグインかなんか読み込んで((
とまあ糞コードのお話でした。