GitHub製テキストエディタAtomを使ってみよう!
Atomってご存知ですか?
おなじみGitHub製のChromiumベースなテキストエディタです。(でも本体はオープンソースではなく、色々議論されてるとか。) MITライセンスで公開されました。(2014/5/6?)
Atom、実際使ってみるとSublimeTextに似てるところが多いかも。操作感とかも近い気が…
なお現在はMac OSX(10.8+) でのみ利用できます。Windows,Linux版は未提供。Win7以降、Linuxでbuild可、ppaリポジトリもあるとのこと。
Atomは現在ベータ版になっています。利用するには招待権のあるユーザーから招待を受けるか、またはhttp://atom.io/から申請しましょう。
私はとりあえず申請してみました。
まずは http://atom.io/ にアクセス。メールアドレスの入力欄があるので入力してRequestを送信してください。
もちろんすぐには帰ってきません。数日間気長に待ちましょう
数日待つと次のようなメールが返ってくるでしょう。
Welcome to Atom!
At GitHub, we're building the hackable text editor we've always wanted, and
we want you to try it.
Follow the link below to download a free beta version of the editor. Join the
Atom community and gain access to dozens of packages and the tools to write your
own!
Join the beta here: https://www.atom.io/invite/Your_Code
We can't wait to see what you build with it.
- GitHub and the Atom team
メール本文中のURLにアクセスするとGitHubアカウントに認証を求められます。紐づけてください。(なお、次回以降のログインはGitHubアカウントでおこないます。)
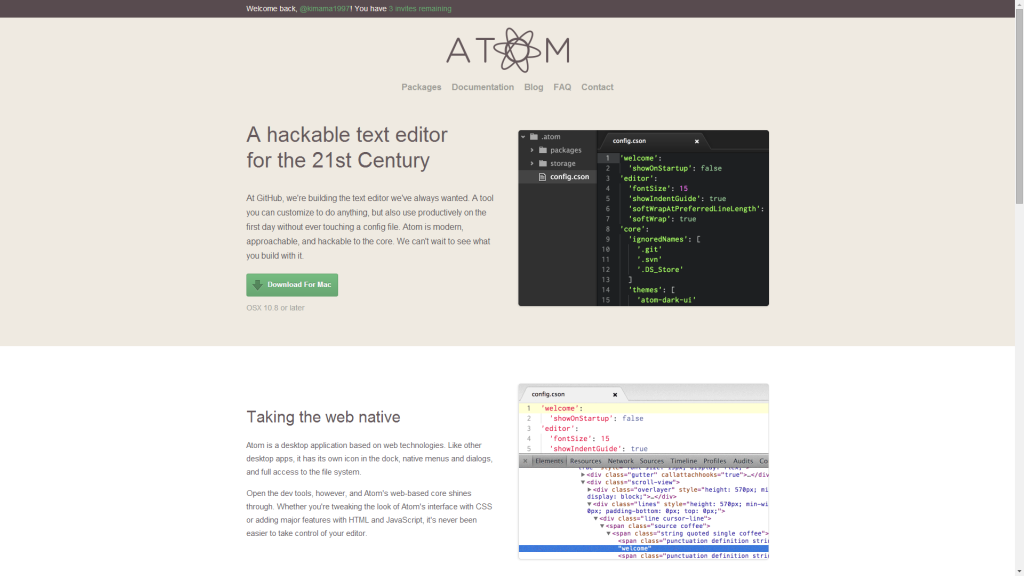
認証できるとダウンロードできる画面になります。[Download for Mac]をクリックしてzipをDLしましょう。
ちなみに上のYou have 3 invites remainingから3人まで招待出来るみたい。
DLしたzipを解答するとAtom.appが出てきます。(必要に応じてアプリケーションディレクトリに移動してやればランチャーに追加されます。)
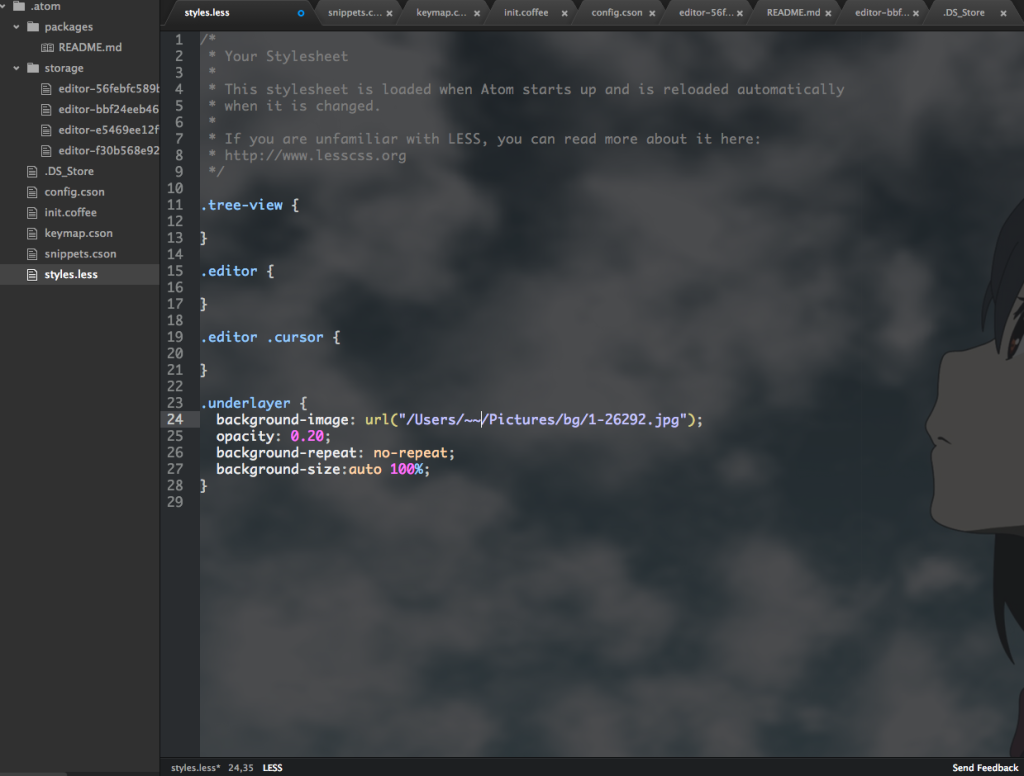
~/.atom/style.lessを弄れば痛エディタにだって出来ちゃいます。
(ex.) ※少し問題あるのでもう少しいいCSSだれか教えて!
.underlayer {
background-image: url("/path/to/image");
opacity: 0.20;
background-repeat: no-repeat;
background-size:auto 100%;
.mini &{
background: initial;
opacity: 1;
}
}
こんな感じ。
これもよさそうかも。
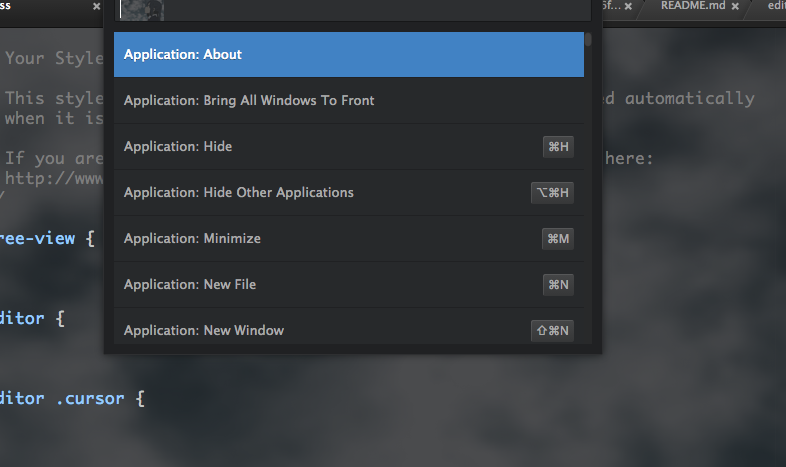
Sublime TextみたいにCommand+Shift+Pでコマンドコントロールもできます。
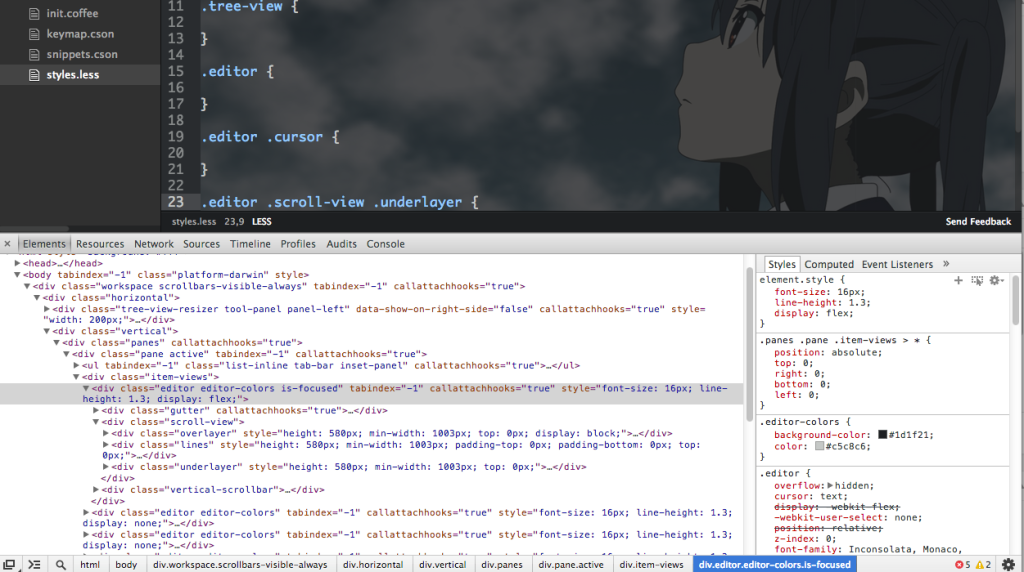
Chromiumベースなのでcommand+Option+iでChrome Developer toolだって使えちゃいます。
軽く使ってみて…
操作感とか結構Sublimeに似てる感じ。結構影響受けてるみたい。
CoffeeScriptとかでプラグインとかも作れるのはいい感じ。また色々試してみたいね。